
This page serves as my CS2103T project portfolio page on project Typee. The following software were used in the development of Typee application:









Overview
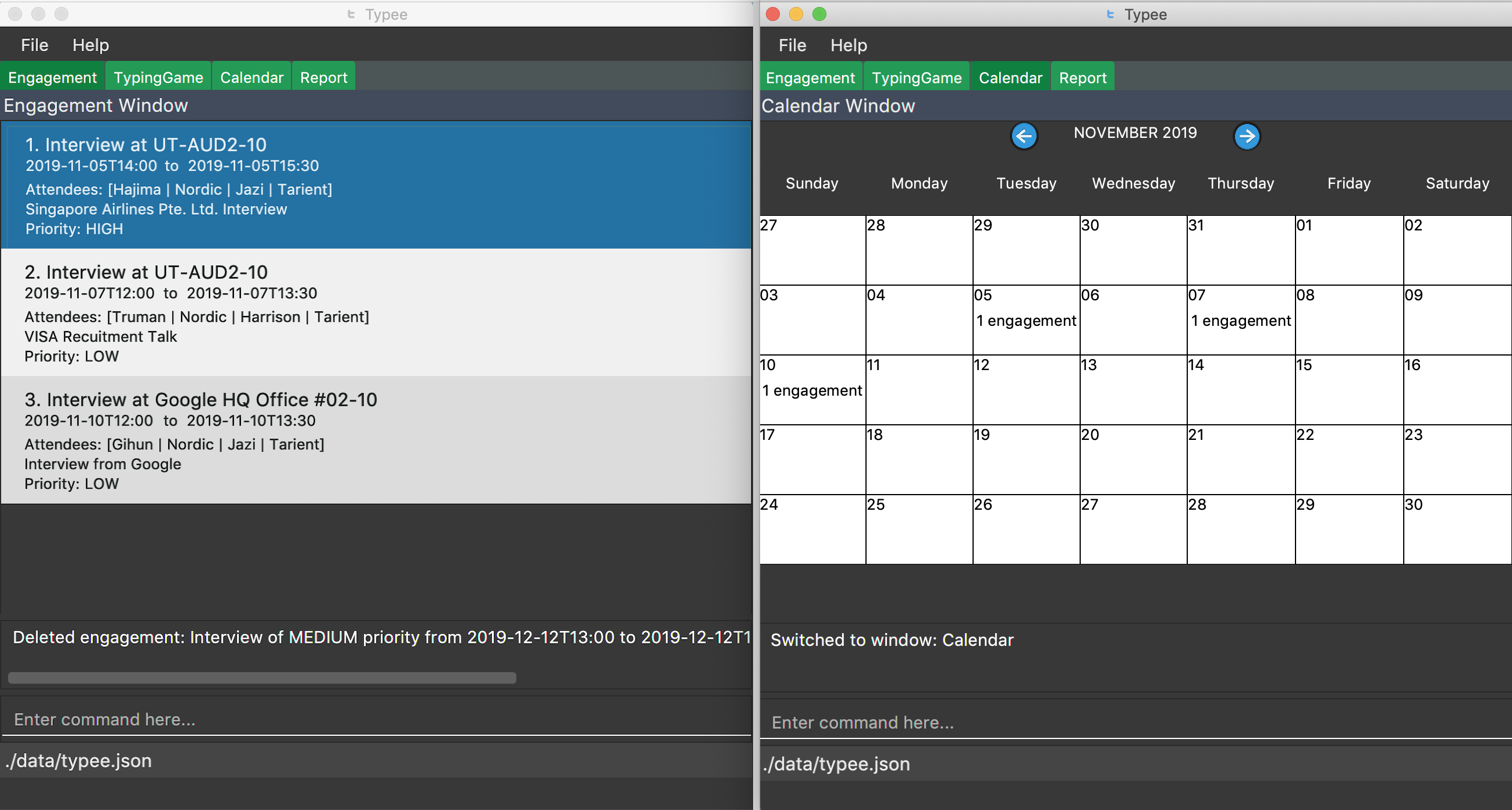
We are a group of 5 NUS Computer Science students involved in enhancing a basic command line interface (CLI) desktop application that manages addresses for our Software Engineering project. We chose to morph it into an appointment management application called Typee.
Typee is a CLI application that allows secretaries and receptionists to better schedule and manage appointments. Receptionists and secretaries possess one of the fastest typing speeds and would get increased productivity using the CLI-based Typee. The CLI application boosts productivity by having a comprehensive appointment management system with calendar view, pdf report generation, as well as a typing game.

The sections below will cover the following:
-
Summary of contributions
-
Contributions to User Guide and Developer Guide
Summary of Contributions
This section will give you a brief overview of my contributions to the project. This section will be split into Major Enhancement, Major Enhancement, Other Contributions and Code contributed sub-sections. |
|
Major enhancement: added Game feature
-
What it does: - The game feature is a simple typing game where users score points whenever a word, such as
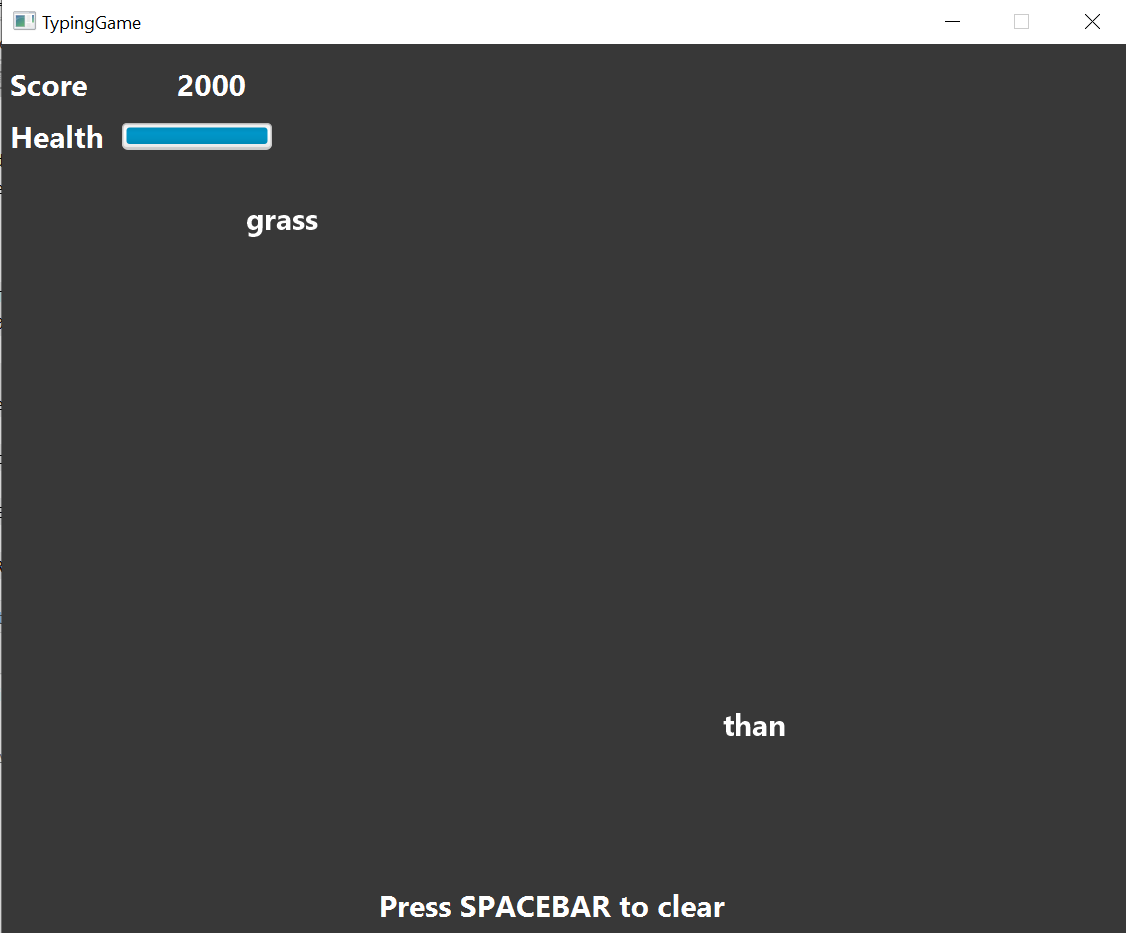
grass, is correctly typed. -
Justification: - The game feature is a utility feature that allows the user to improve their typing skill, which is an essential skill for secretaries and receptionists. The game-like environment uses a points system and has the advantage of keeping users incentivized and motivated to improve their skills.
-
Highlights: -
-
In-depth analysis of design alternatives was necessary to prevent users from creating multiple game instances. The implementation was also challenging because there were various JavaFX API like
javafx.animationandjavafx.beans.
-
Minor enhancement: added find command
-
What it does: - Case-insensitive search for engagements based on the given keyword.
-
Justification: - The feature allows secretaries and receptionists to filter or search their list of engagements depending on certain criteria. This allows them to better manage and schedule their appointments.
-
Highlights -
-
This enhancement complements existing as well as future commands.
-
Other Contributions
-
Project Management
-
Managing Issue Tracker
-
The following issues link displays the issue trackers I managed.
-
-
Managing milestones
-
The following milestone link displays the milestones I managed.
-
-
Community
-
PR Reviews:
-
The following links Typee PR MoneyGoWhere PR krusagiz display the Pull Requests I reviewed.
-
Code contributed
-
The following reposense link displays my code contribution.
Contributions to the User Guide
Given below are sections I contributed to the User Guide. They showcase my ability to write documentation targeting end-users. |
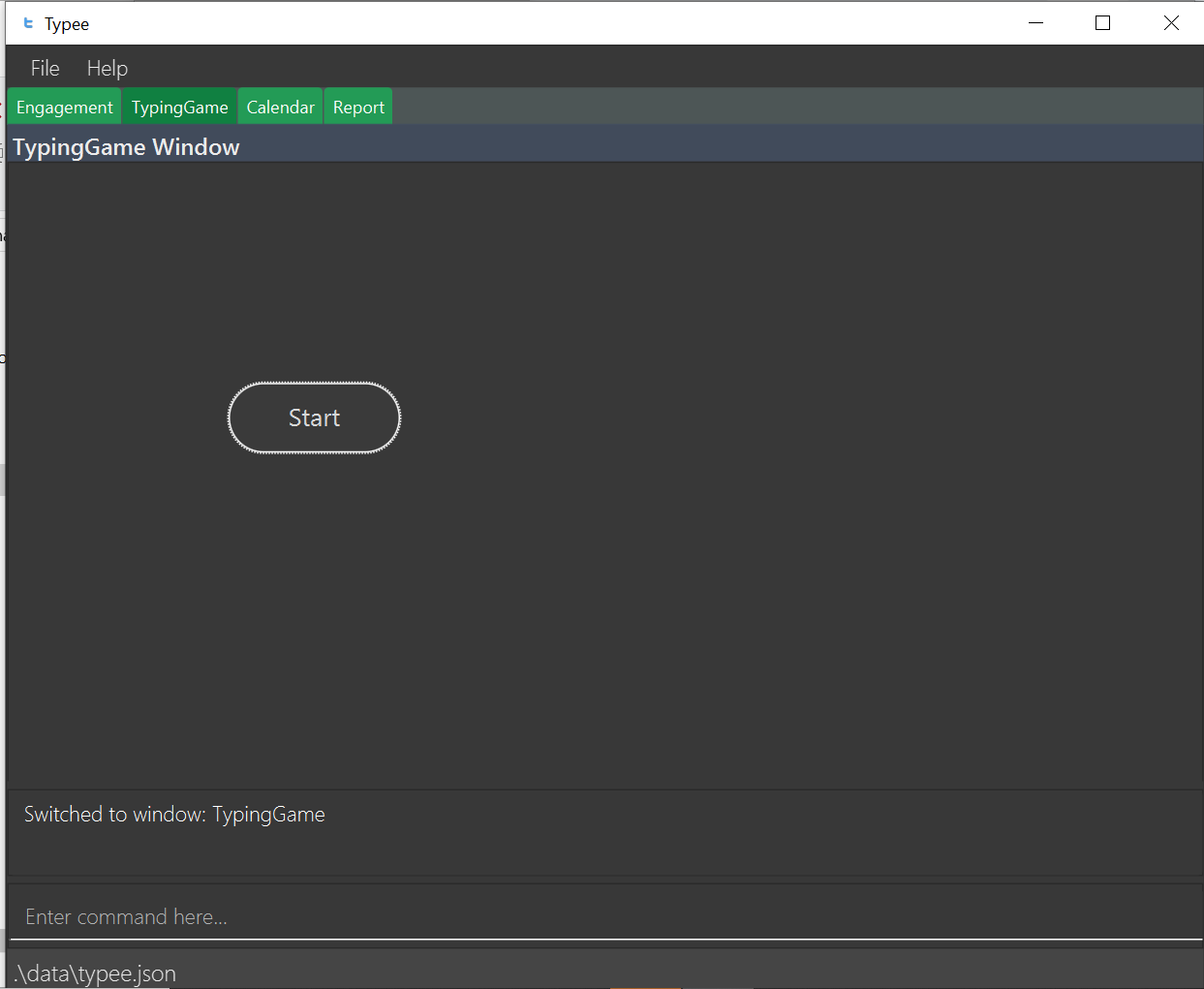
Typing game : tab b/game
Changes the current window to the TypingGame window which has a Start button.

Click the Start button to open the game in a new window.
There are moving words that you can type in order to score points. Once you correctly type the specified word, the word disappears and the increase in points is reflected in the player information panel in the game window.


| Press SPACEBAR or Enter to clear the text area which is located at the bottom of the screen. |
When you fail to type the word before the moving word reaches the bottom of screen, the decrease in health points is reflected in the player information panel in the game window.
| As the game progresses, the words move faster, hence increasing difficulty such that you can improve your typing speed. |
| Closing the game midway would result in loss of in-game progress. |
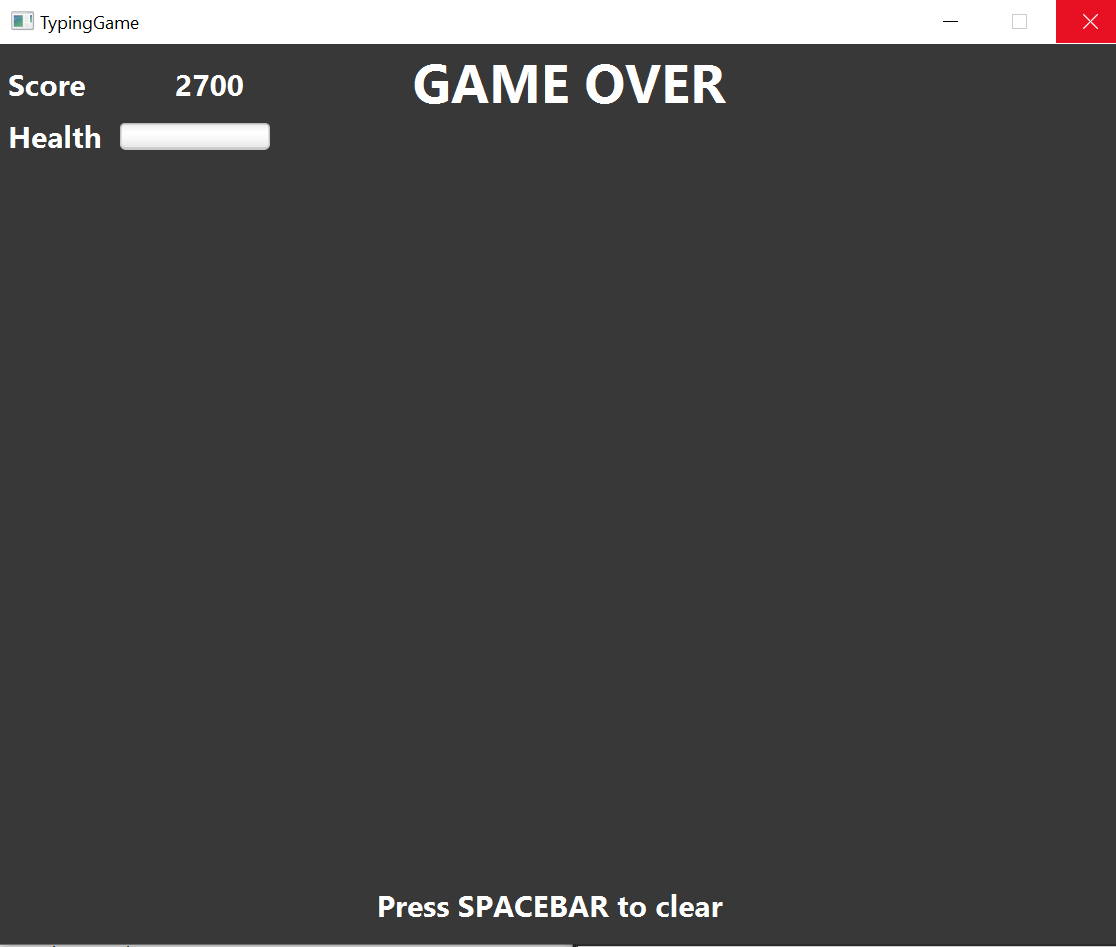
After the health points reaches zero, GAME OVER is displayed as shown below.
Once the game is over, you can manually close the application by clicking the x on the top right hand corner of the window. If you want to play the game again, click the Start button shown in the Start window.
Contributions to the Developer Guide
Given below are sections I contributed to the Developer Guide. They showcase my ability to write technical documentation and the technical depth of my contributions to the project. |
Game Feature
Implementation
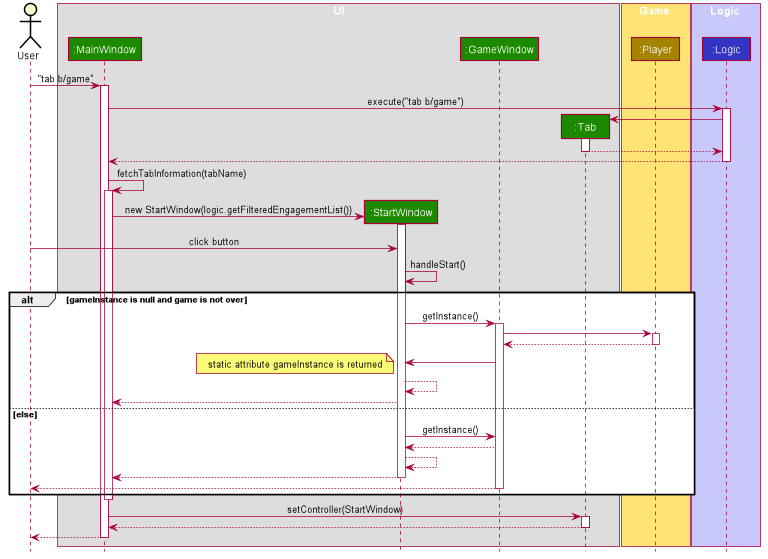
The game feature is implemented using the singleton pattern using the singleton class GameWindow which is created
by button-click in StartWindow. This means that there can only be one gameInstance at any given time with the exception
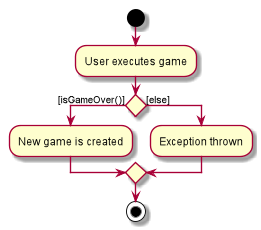
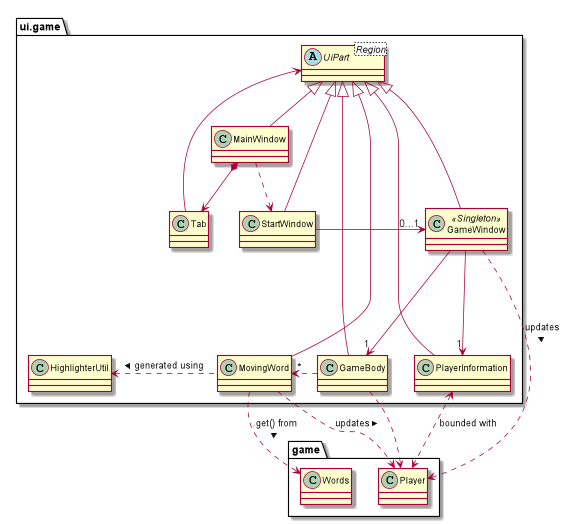
of the game being over. The two diagrams below show the UML sequence diagram and activity diagram of the game window, which
gives a high level overview of the game.


GameWindow has three main components PlayerInformation, GameBody and Player.

The component GameBody makes use of javafx.animation.AnimationTimer API to continuously loop MovingWords objects moving from top
to bottom of the window using GameBody#loopWords(). MovingWords are created using
HighlighterUtil#convertToTextFlowUsing(String word)
, which appears as a TextFlow object of javafx.scene.text API.
Player input is represented as a javafx.beans.property.StringProperty in Player.
Based on player input, MovingWords are updated using
HighlighterUtil#convertToTextFlowUsing(String playerInput, String word)
, which appears as a highlighted TextFlow object. In order to update the MovingWords object, the API
javafx.animation.AnimationTimer is used by calling MovingWords#continuouslyUpdate().
The component PlayerInformation is bound to Player using javafx.beans.property API and is also updated when
MovingWords#continuouslyUpdate() is called.
The table below summarises the various purposes of the 3 main Game Window UI components.
| UI Component Type | Feature | Purpose | |
|---|---|---|---|
|
Scrollable Stack Pane |
Displays the user’s score and health points. |
To inform user about the in-game progress. |
|
AnchorPane |
Displays the animation of the game. |
To allow the user to view the animation of the moving words in a continuous manner. |
|
Scrollable Stack Pane |
Displays the individual word. |
To allow user to know the next word to type. |
Design Considerations
Aspect: Singleton pattern design of Game Window
-
Alternative 1 (current choice): Game Window with Singleton pattern design
-
Pros:
-
Prevent users from instantiating multiple Game Windows which may cause performance issues or even cause the application to crash.
-
-
Cons:
-
Reduced testability as it is difficult to replace Singleton objects with stubs, and increased coupling across code base.
-
-
-
Alternative 2: Game Window without Singleton pattern design
-
Pros: Increased testability and reduced coupling.
-
Cons: There could be the risk of users being able to instantiate hundreds or thousands of GameWindows which would cause performance issues or application crash issues.
-
Use case: (UC14) Typing game
MSS
-
User requests to start the typing game
-
System shows typing game window which displays the specific word(s) to type.
-
User plays the game by typing the word(s).
-
Typing game updates the User’s score and health points accordingly. Steps 2-4 are repeated for as many rounds as required until User runs out of health points.
-
Typing game shows the final score of the User when the game ends.
Use case ends.
Extensions
-
2a. User exits game
Use case ends.